原文地址:http://hi.baidu.com/zhuhongxu/blog/item/089ad5070848e9c57a89470f.html,作者NIX
注:由于百度空间的网页源码过于混乱,所以转载导致了部分格式丧失,建议查阅原文。
Linux的优势——对比Windows
2009-03-06 16:27
很多人不了解Linux,因为他找不到这方面的资料,现在我想用我自己对Linux的使用情况来说明Linux为何优秀,为何值得使用,为何值得推广。
注:以下言论仅代表个人观点,如有错误,欢迎指正!
1、内存使用原则
使用国Windows的同学大概都知道“页面文件”吧,它的作用是扩展内存,就是说用硬盘虚拟内存的方式来为应用程序提供比内存大的多的运行空间。但这个方式有一个缺点,就是硬盘的速度太慢,和内存比就不是一个数量级的。所以如果一台计算机只有256MB的内存或更少至128MB时,虚拟内存(就是某一些硬盘空间)就会被使用的很多,很频繁,结果就是,计算机的运行速度会像乌龟一样慢。
但好在时代进步了,科技发达了。我们能用更少的钱买更多的内存,比如1GB、2GB或更多。于是使用Windows的同学就想了:我能不能将“页面文件”调小,最好到0,这样我的内存就能被充分的利用,计算机速度也就可以提升了。结果很明显,你可以将每个分区下“页面文件”都调至0MB,但Windows本身却不会响应你的要求,你用Ctrl+Alt+Del打开任务管理器,发现虚拟内存(即页面文件)还是在被使用着,尽管你的内存大部分都是“空的“。这就好像你使用一辆宝马车,可是引擎却是拖拉机上的,而且制造商还不让你换,尽管宝马的引擎就在旁边(而且它还属于你)。这就是使用Windows的困境之一:你无法真正掌控你的系统。
对于Linux,你就不会遇到这样的困境。你内存多,可以设置完全不用虚拟内存;你内存少可以设置成现使用内存,不够时再使用虚拟内存;当然你也可以设置成尽量使用虚拟内存,留出你的内存作为它用,或者就是将内存当作摆设(有的人就喜欢使用拖拉机的引擎也是无可厚非的,但关键是要自己能决定)。即,你有决定的权力。
2、安全性
大家多少都听说过一些Linux安全性高方面的事情,但具体对它为何高、或者为何不高却了解得可能就不是很清楚了。请听我道来。
如果有人要拿刀砍你,你当然不希望给人砍到(不排除有人有这方面的嗜好)。所以你想,要是自己手上也有刀甚至有枪,那就不用怕了。可我们是文明人,平常不会在身上带刀带枪的,那怎么办?我们可以穿盔甲。
操作系统也一样,好的操作系统有各种各样的机制(就是有不同的盔甲)来避免自己受到外界的非法干扰。
一个很好很古老的机制就是权限。打个比方就是带头盔保护头部,防弹衣保护胸部,即,将重要部分隐藏起来。尽管我胳膊、腿都在外面,可就算被你捅到,我也死不了。
Windows默认使用的帐户都是超级管理员帐户,用户可以随便读写系统的任何资源,即,所有东西都暴露在外。现在很多人意识到这个问题了,都会建立一些普通用户帐号用于平时的使用,只在关键时候(比如安装软件,查杀病毒,系统调整)使用超级管理员帐户。但这种机制仍然不完善,对于安装在非C:盘的软件,普通用户也是可以“乱来的”。另外,每次安装所么软件或要进行什么重要设置都要先切换到超级管理员帐户进行操作,很不方便。所以有人干脆就一直使用超级管理员帐户。
Linux的机制更好,例如现在最好的Linux发行版之一:Ubuntu所使用的方式是不建立超级管理员帐户(即root帐户)。而使用sudo命令来实现超级管理员要做得事情。即,在虚拟终端(命令行界面)里使用它来暂时获得管理员权限以完成管理员要做得事情。操作完成后,马上就退回到普通用户状态,不会有因为切换帐户而带来的时间浪费,而且系统更安全,重要部分只会暴露一会儿,而在这一会儿的时间就有黑客入侵进来的概率约等于0。相反,Windows一直暴露着,所以被攻击(挂木马、植入病毒)的概率就大大增加了。
所以如果你使用Linux,你可以完全不用担心病毒、木马对你的威胁。在Linux下,病毒、木马没有生存的土壤。所以杀毒软件就是不必要的一种软件了。话说回来,大概使用Windows的同学的计算机上都安装有杀毒软件吧,如果你喜欢重装系统大概就不会用杀毒软件。杀毒软件会占用我们的内存,使用我们的CPU资源,占用网络带宽(因为它老是要升级病毒库,还会对下载的东西进行检查),这些都降低了我们的计算机使用体验质量。所以丢掉那种提心吊胆的感觉吧,投身自由、开源软件的怀抱吧!
3、软件最好的进化方式:开源模式
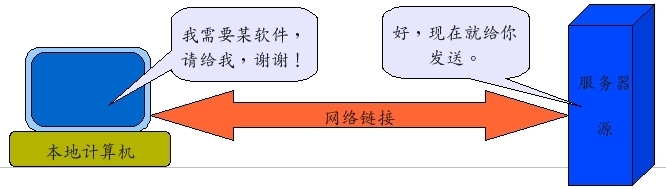
我要介绍的Ubuntu Linux使用的所有软件都来自开源社区,这些软件都集中在一种叫做“源”的服务器上,当然“源”可以有很多。
比如我现在使用的电子科大的源(速度可达8MB/s),所以在Ubuntu上安装软件是一件很享受的事情。你可以用图形界面的安装方式,也可以用命令行的方式。所有你需要做的是在窗口中选择你需要的软件,然后点击安装就可以了,剩下的事情就让系统代为负责,大约1分钟以后(或更短的时间),你就可以使用刚安装的软件了。方便无比!这也是自由软件的优势。
而如果你要在Windows下安装一个软件,你要先用搜索引擎搜索一个或几个网址,然后用迅雷或其他什么下载工具去下载。可能软件会需要序列号(非自由软件需要付费,所以大家都明目张胆的盗版,当然这样做是不对的),你又需要去找一个。如此下来,安装一个软件所耗费的时间就可想而知了,而且用户体验很差。而在Windows下所谓的免费软件,大都带有广告,比如迅雷、QQ等。因为他们不开源,是以软件赚钱的,而用户又喜欢盗版,所以只能加广告进去了。使用这带很多广告(或者说垃圾广告)的软件时,用户的体验会是多么的差!
总结,就算为了以上几条理由,也应该尝试一下Linux!
当然Linux也有“不足”。就是很多我们在大学里需要使用的盗版软件没有Linux版!这也和教育有关,中国用盗版习以为常,最可悲的是,大学教师里没有几个对自由软件有什么认识,而且以用盗版为荣。要是什么时候中国政府也学学国外,在教育界推广自由软件多好啊。那时候就不会有丢不下Windows且受制于Windows的情况了(记得黑屏吗?)。
在Google上搜索一下“开源软件”、“自由软件”、“Linux”、“Ubuntu”等词汇。多了解一些吧!
上优酷看看关于Ubuntu、Linux的视频也挺好,多方面了解嘛!
狗熊怎么死的?因为无知而死。我希望大家不要太局限自己,多给自己一些空间,看看外面的世界。千万不要以为自己会使用互联网就是现代人哦,关键是思想。
若要安装Linux,可以选择双系统,你就不用失去Windows,又能领略Linux的风采了。
Ubuntu:Humanity to others(人道待人)。
本文档是在Ubuntu Linux下由OpenOffice.org 3.0制作完成。
SCU.EI.NIX
2009.03.06