距离上次分享好久了,于是又来啦~
桌面版
每一项第一行是扩展标题和链接,第二行是扩展自己的描述信息,第三行(如有)是我为写本文添加的介绍和评论。
- 篡改猴
- 使用用户脚本自由地改变网络
- 复制链接/标签名称和地址
- 将链接名称和地址复制到剪贴板
- 复制链接地址
- 使用快捷键 "a" 来复制链接地址
- 对着链接点右键,然后按 a 键就可以复制到链接啦。
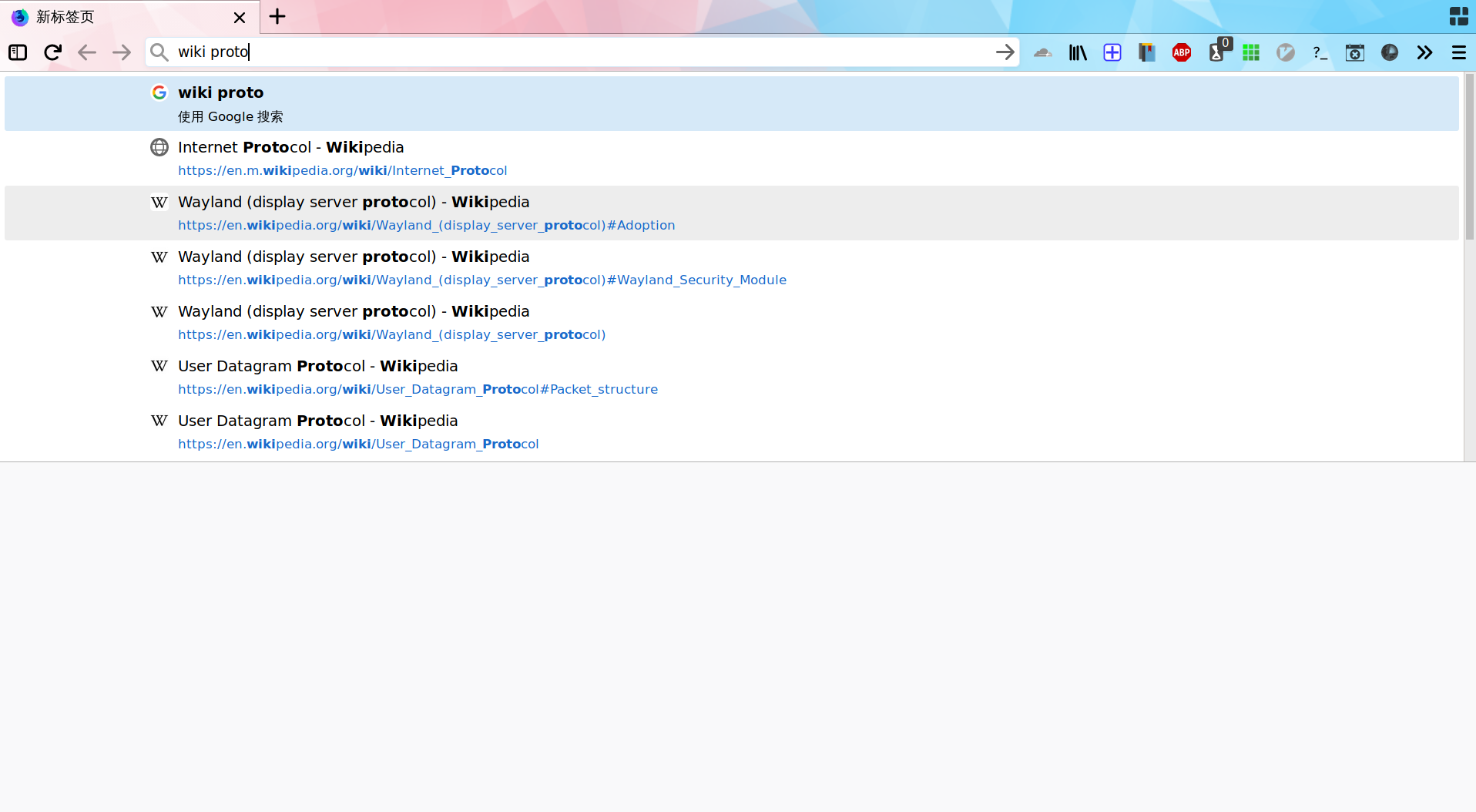
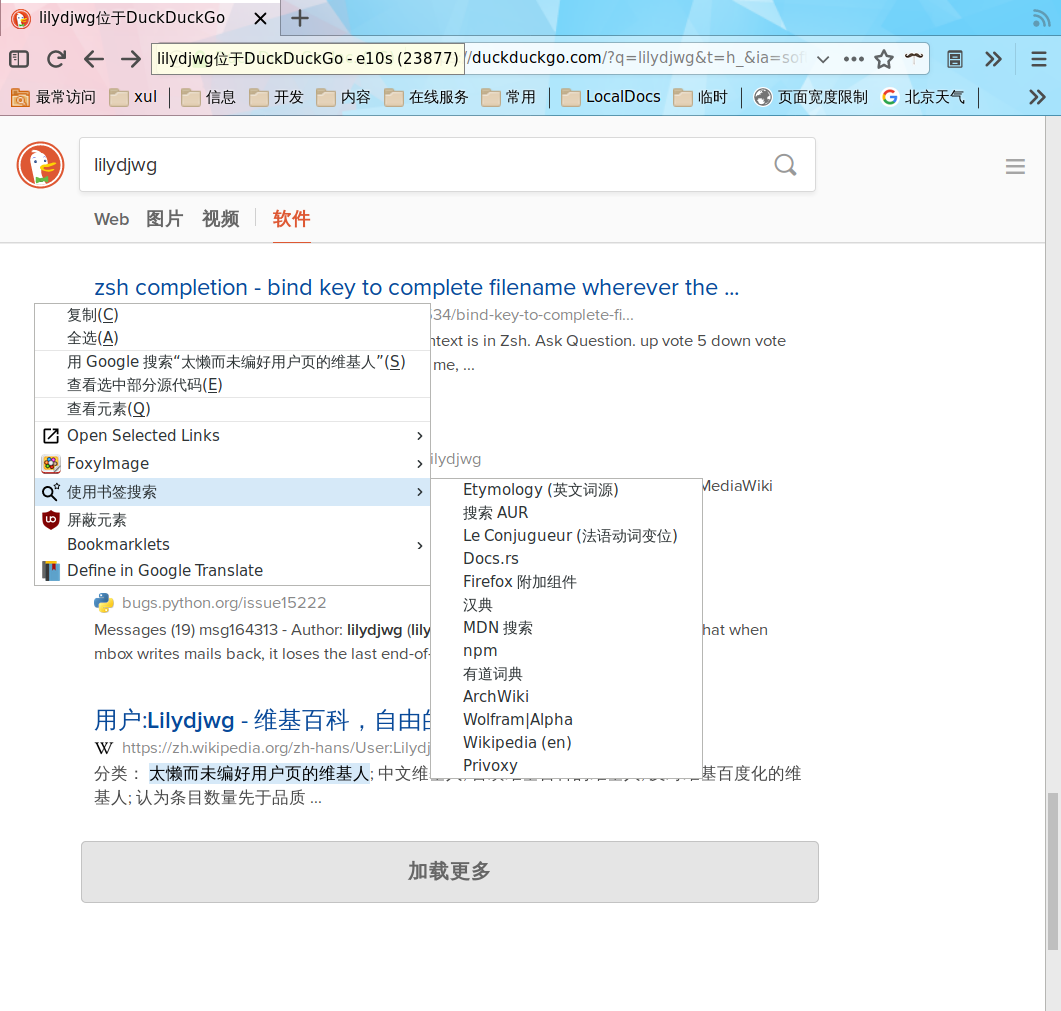
- 书签搜索
- 使用已加为书签的搜索引擎搜索选定文本
- 我在访问哪个 Cloudflare® 数据中心?
- 显示正在访问的 Cloudflare® 名称信息
- 云盘万能钥匙
- 您的云盘智能助手
- 大概没什么用了吧……
- About Sync
- Show information about Firefox Sync.
- 同步出现问题时用过。它也可以直接发送请求、修改服务端的信息,比如删掉已卸载扩展的同步数据啥的。
- Auto Tab Discard
- 如果您打开了很多标签页,这个扩展能提升浏览器速度并减少内存占用。
- 就是标签页休眠啦。
- Behind The Overlay Revival
- Click to close any overlay popup on any website.
- 一键关弹窗,不用找关闭按钮在哪里。
- Bypass Paywalls
- Bypass News Sites' Paywalls
- cliget
- Download login-protected files from the command line.
- 为下载的文件生成 wget / curl 的命令行。我现在很少用了,主要用途是在服务器上下载不能直接下载的文件。
- Control Panel for YouTube
- Gives you more control over YouTube by adding missing options and UI improvements
- 这个扩展功能不少,我主要用的地方有:隐藏短视频(浪费时间)、自动生成的音乐合集(我从来不听这个)、即将开播的视频(又不能看,显示着干嘛)、已观看完毕的视频。隐藏视频结尾总是挡到我看内容的卡片、结束时的推荐视频。将短视频播放器重定向到有进度条的正常播放器。
- Cookie Quick Manager
- An addon to manage (view, search, create, edit, delete, backup, restore) cookies.
- Dark Reader
- 适用于所有网站的暗色主题。关爱眼睛,就使用 Dark Reader 进行日常浏览。
- Decentraleyes
- 保护您免受集中式的内容交付网络(CDN)的跟踪。
- Discard Tab
- Adds Discard action to tab right-click
- 手动休眠标签页,避免浪费系统资源。
- Flagfox
- 显示描述当前服务器位置的国旗。
- Foxy Gestures
- 适用于 Firefox 的鼠标手势
- FoxyImage
- Collection of Image Related Actions
- Google™ Translator
- A handy multi-language translator built on top of Google translate.
- Header Editor
- 管理浏览器请求,包括修改请求头和响应头、重定向请求、取消请求
- 用来做一些 hack 操作的,比如添加 referrer、跨域头;在新标签页中查看 imgur 的图片(不要给我网页);让 Grafana 不走代理、直连数据源以加快加载速度。这扩展在火狐上还能修改响应体。
- I don't care about cookies
- Get rid of cookie warnings from almost all websites!
- Image Max URL
- Finds larger or original versions of images
- Link Status Redux
- Shows an indicator on a popup panel along with the link address when the mouse cursor is over a link to a page you bookmarked or visited before.
- 显示链接的上次访问时间用的。
- matrix.to opener
- 在你的 Matrix 客户端中直接打开 matrix.to 链接
- MergEase • GitHub Code Review
- Diff tool for GitHub pull requests
- 更准确地 diff GitHub 提交和 pull request,有点像 difft,是把 diff 发给服务端来生成的。
- Mind the Time
- Keep track of how much time you spend on the web, and where you spend it. A ticker shows the time spent at the current site or total time spent on the web today. A summary page shows data for today and recent history.
- Octotree - GitHub code tree
- GitHub on steroids
- 给 GitHub 的侧边栏文件树。
- Popup window
- 將 Tab 彈出至獨立視窗,去除頁籤列、網址列和書籤列等介面
- 这扩展在 Wayfire 上不太好用,弹窗和原本窗口会跟在一起,而且关闭的时候容易关到弹窗后边的窗口。
- Push to Kindle
- Send web articles to your Kindle
- 哦,这个应该没用了……
- Redirect Link
- Redirect a link to somewhere else.
- 用于打开网页对应的互联网档案馆或者 archive.today 存档用的。
- Redirector
- Automatically redirect content based on user-defined rules.
- 和上边那个名字相似、但功能完全不同。自动重定向用的,比如看图要看原图、绕开 link.zhihu.com、统一中文维基百科中间的语种路径、把移动版 URL 重定向到桌面版、去掉 b23.tv 的小尾巴等等。
- Reload PAC button
- A button to reload the PAC definitions
- Rotate and Zoom Image
- Allows to rotate and zoom images directly on any website from context menu.
- RSS Reader Extension (by Inoreader)
- Build your own newsfeed
- 装了这个才能用快捷键让 InoReader 在后台打开文章。
- RSSPreview
- Preview RSS feeds in browser
- ScrollAnywhere
- 使用鼠标中键在页面上的任何位置拖动滚动条。还支持“抓取和拖动”样式和动画。
- 横着滚、竖着滚、滚来滚去~
- SingleFile
- 将一个完整的页面保存到单个 HTML 文件中
- Snap Links
- Select multiple links, checkboxes and other elements and act on them such as open them in new tabs or check/un-check them.
- SponsorBlock for YouTube - 跳过赞助商广告
- 跳过 YouTube 视频中的赞助广告、订阅提醒等片段。标记视频中的赞助广告来节约大家的时间。
- Stylus
- Stylus 是一个调整网页外观的用户样式管理器。它可以让您轻松为许多热门网站安装主题和皮肤。
- 给网页加自定义 CSS 用的,我的用途有:叫网页不要使用奇奇怪怪的 Windows / MacOS 系字体;把暗色网页弄亮堂一点,避免在白天看不清;在各种文档网页里标记访问过的链接,免得老是点过去才发现内容已经读过了,或者不容易找到自己频繁访问的链接;去掉讨厌的圆角。
- Textarea Cache
- Allows to save automatically the content in a text input field.
- 不小心关掉了正在编写、尚未提交的内容,可以用它来恢复。
- Tile Tabs WE
- Take tabs from parent windows and arrange them in layouts of tiled sub-windows.
- 这扩展在 Wayland 上不能移动窗口,不过还是可以把窗口调整为合适平铺的大小,并可选加上滚动同步啥的。
- Tree Style Tab - 树状标签页管理
- 以树状结构显示标签页。
- uBlacklist
- 在谷歌的搜索结果中屏蔽特定的网站显示。
- 内容农场走开!
- uBlock Origin
- 一款高效的网络请求过滤工具,占用极低的内存和 CPU。
- Unpaywall
- Legally get full text of scholarly articles as you browse.
- User-Agent Switcher and Manager
- Spoof websites trying to gather information about your web navigation to deliver distinct content you may not want
- 有时候还是不得不假装自己在用 Google Chrome 或者 Windows。
- v2ex plus
- 优雅便捷的 V2EX 扩展
- Vimium
- The Hacker's Browser. Vimium provides keyboard shortcuts for navigation and control in the spirit of Vim.
- wxIF
- View the EXIF/IPTC/XMP data for images.
- YouTube Anti Translate Updated
- A small extension to disable YT video titles autotranslation.
- 机器翻译太难懂啦。Google 从来都意识不到人是可以会多种语言的。
移动版
由于获取方式的差异,这个列表没有扩展描述。不过大部分都和桌面版是重复的。
- 篡改猴
- 我在访问哪个 Cloudflare® 数据中心?
- ClearURLs
- Control Panel for YouTube
- Cookie Quick Manager
- Dark Reader
- Decentraleyes
- Google Search Fixer
- Header Editor
- Push to Kindle
- Stylus
- Text Reflow WE
- uBlacklist
- uBlock Origin
- Unpaywall
- Video Background Play Fix
- 在后台继续播放视频和音频,可以用于在后台播放 YouTube Music。
- Web Archives
- 打开当前页面的存档页面。移动版没有右键菜单所以用不了 Redirect Link。
代码
桌面版的列表是在 about:addons 页面,打开 devtools 执行以下代码取得的:
const r = $$('addon-card').map(
(el) => {
return {
title: el.querySelector('h3').textContent,
desc: el.querySelector('.addon-description').textContent,
id: el.getAttribute('addon-id'),
}
}
)
let parts = []
for(let ext of r) {
parts.push(`<dt><a href="https://addons.mozilla.org/firefox/addon/${encodeURIComponent(ext.id)}/">${ext.title}</a></dt>\n<dd>${ext.desc}</dd>`)
}
console.log(parts.join('\n'))
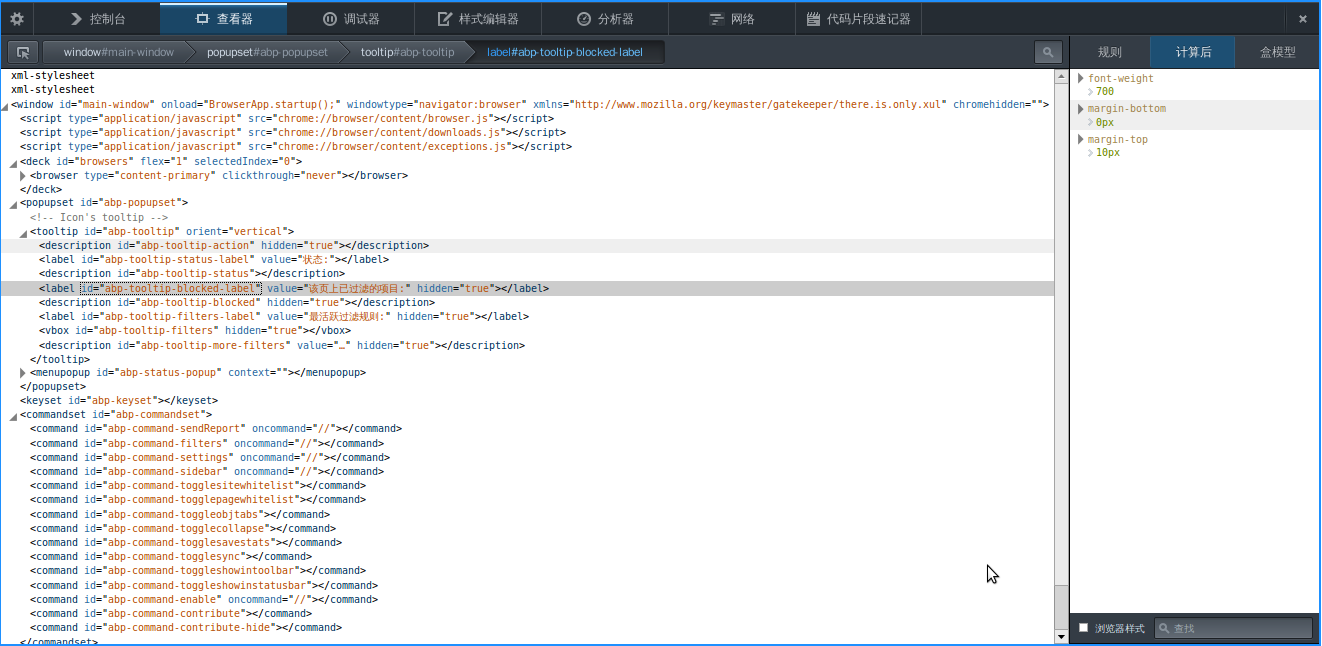
而移动版是在 about:debugging 页面,连接上移动版火狐之后,执行以下代码获取的:
const r = $$('[data-qa-target-type="extension"]').map(
(el) => {
return {
title: el.querySelector('[title]').title,
id: el.querySelector('dd').textContent,
}
}
)
let parts = []
for(let ext of r) {
parts.push(`<dt><a href="https://addons.mozilla.org/android/addon/${encodeURIComponent(ext.id)}/">${ext.title}</a></dt>`)
}
console.log(parts.join('\n'))