GitHub 用户页有个 calendar,花花绿绿的甚是好看。不过,经常一不小心断掉了几十天的 steak 着实可惜,特别是用了私有仓库之后,自己看,有贡献,可别人看不到那些私有贡献的呀。其实要维持 steak 也不难,一个小小的提交就足够了——只要我知道我今天还没 push 什么公开的东西的时候。
当然啦,写个脚本天天推个无意义的更新挺容易的,但那样就没有乐趣了不是吗?一天快结束的时候发封邮件提示一下自己不错,但可能已经来不及了。而且这种事情还是随意点好,太刻意了就不好玩了,所以不需要那么强的提醒。弄一个简单的指示器在 Awesome 面板上正好。
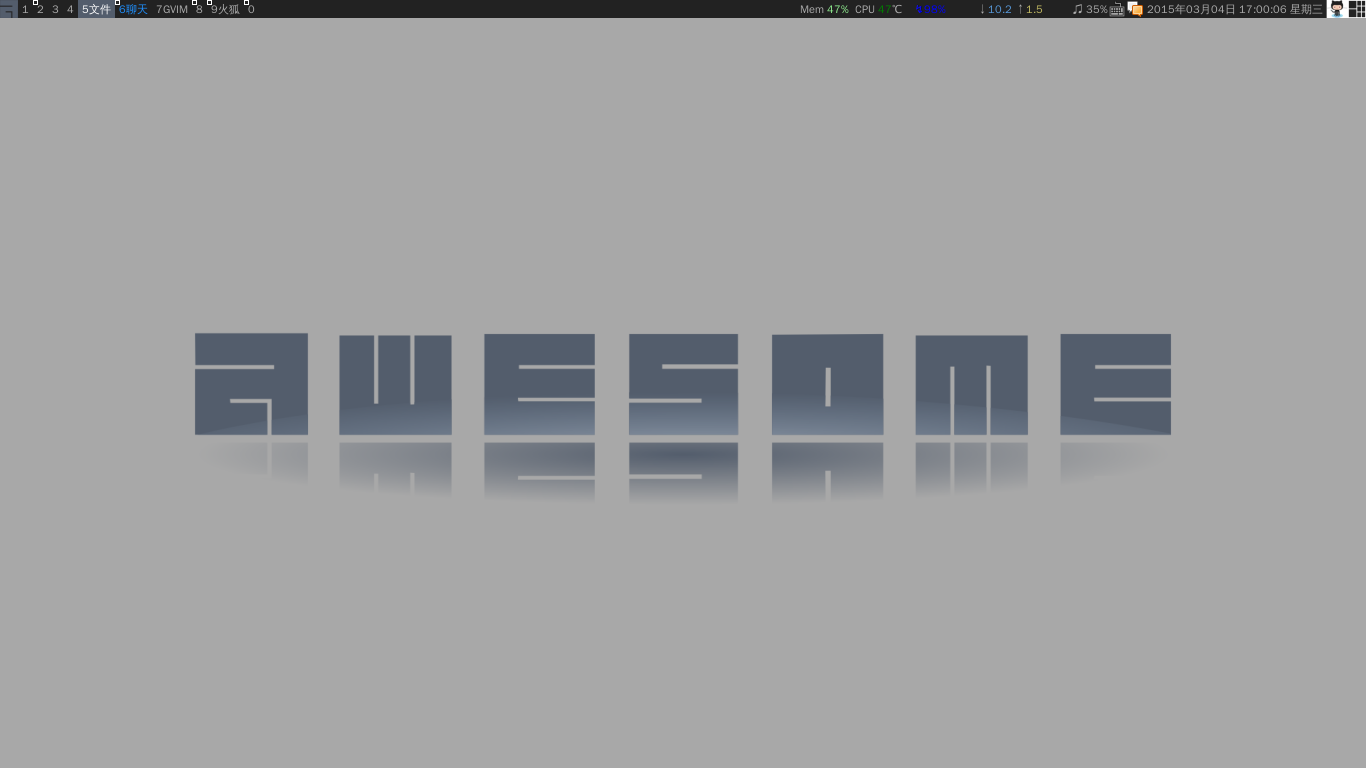
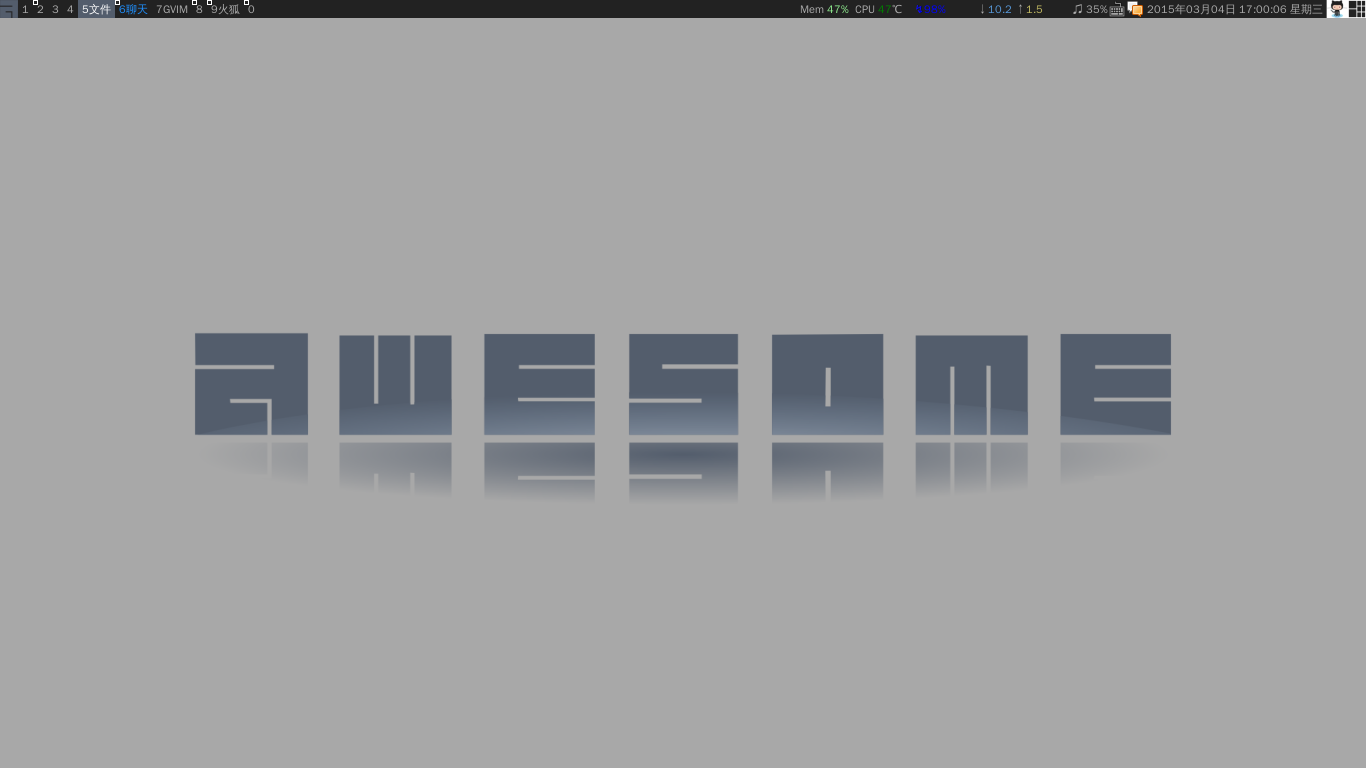
效果图(指示器在右上角):

如果这天没有贡献(公开的提交或者 issue 等),那么这只 Octocat 就会失去色彩(变成灰度图)。
代码已上传至 myawesomerc 仓库。以下是实现细节:
首先,创建一个显示图片的 widget:
-- {{{ GitHub contribution indicator
github_contributed = awful.util.getdir("config") .. "/image/github_contributed.png"
github_not_contributed = awful.util.getdir("config") .. "/image/github_not_contributed.png"
github_widget = wibox.widget.imagebox()
function update_github(has_contributions)
if has_contributions then
github_widget:set_image(github_contributed)
else
github_widget:set_image(github_not_contributed)
end
end
update_github(false)
-- }}}
-- 在 wibox 中添加这个 widget,需要放到正确的地方:
right_layout:add(github_widget)
函数update_github是给外部脚本用的。不可在 Awesome 配置里直接发起 HTTP 请求,会阻塞的!
当然,还要准备前两行代码提到的图片。从这里下载 Octocat 的图片,并做成彩色和灰度小图:
convert -resize 48x48 -background white -alpha remove Octocat.png github_contributed.png
convert -resize 48x48 -background white -alpha remove -colorspace Gray Octocat.png github_not_contributed.png
把图片放到相应的地方。然后写个脚本来更新这个指示器的状态,也就是获取数据之后再通过 awesome-client 调用update_github函数了。
#!/bin/bash -e
github_contributed () {
count=$(curl -sS "https://github.com/users/$USER/contributions" | grep -oP '(?<=data-count=")\d+' | tail -1)
[[ $count -gt 0 ]]
}
get_display () {
if [[ -n "$DISPLAY" ]]; then
return
fi
pid=$(pgrep -U$UID -x awesome)
if [[ -z "$pid" ]]; then
echo >&2 "awesome not running?"
exit 1
fi
display=$(tr '\0' '\n' < /proc/"$pid"/environ | grep -oP '(?<=^DISPLAY=).+')
if [[ -z "$display" ]]; then
echo >&2 "can't get DISPLAY of awesome (pid $pid)"
exit 2
fi
export DISPLAY=$display
}
get_display
if github_contributed; then
s='true'
else
s='false'
fi
echo "update_github($s)" | awesome-client
GitHub calender 目前是个 SVG 图片,位于https://github.com/users/用户名/contributions。
awesome-client 需要设置正确的DISPLAY环境变量才可以使用。这里使用pgrep取当前用户的 awesome 进程里的DISPLAY变量值。ps命令不太好用,不能同时指定多个条件。
万事俱备,只需要拿 cron 或者 systemd.timer 定时跑跑这个脚本就可以啦~
2015年3月14日更新:update_github脚本改用 Python 实现了,更好的错误处理(不会因为网络问题而认为今天没有贡献了),也改用当前日期而非 GitHub calender 的最后一个方块。更新后的脚本在 GitHub 上。