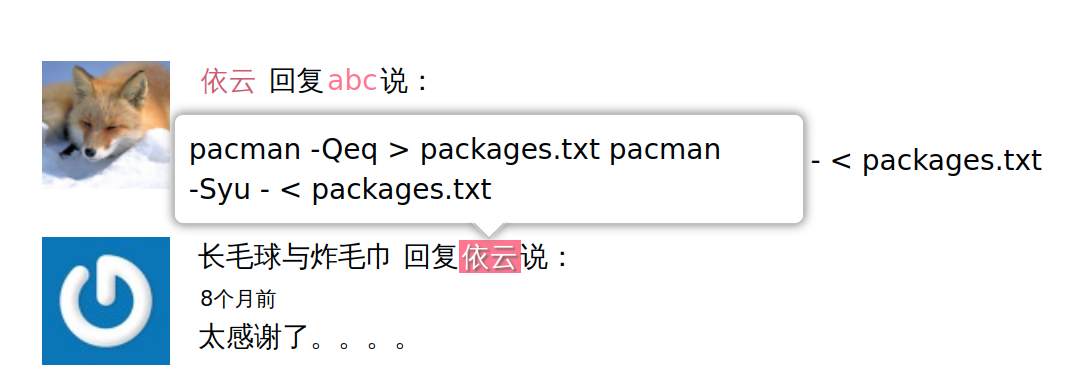
想实现这样的悬停提示框效果:
这个绝对定位的框不是问题,边框的阴影也不是问题。问题是,我怎么弄出来那个倒三角的箭头呢?
在网上搜了一圈,找到的代码是这样的:
.tooltip .tooltiptext::after {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: black transparent transparent transparent;
}
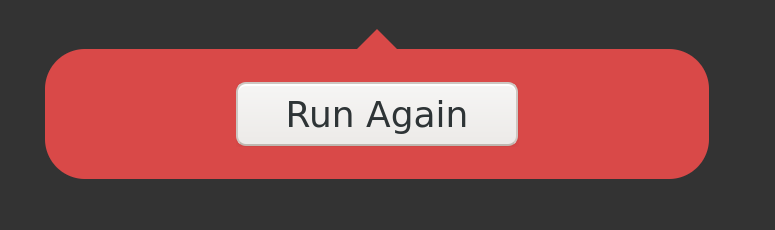
是拿边框给挤出来的。倒三角是有了,但是是纯色的,像这样子:
很多 tooltip 提示框都是这么实现的,反正它们是黑底白字,并没有个边框。而我的是白底灰框,在下边接个纯色的三角块,就太丑啦。可是我又不想在这个被挤的边框上玩出花来,就只能是纯色的一块,所以此路不通了。
于是我就想啊,这个三角箭头怎么能弄出来呢?它不就是个正方形的框被砍了一半,再旋转45°吗?正好 CSS 能单独控制每一边的边框。也不用挤边框那么难以理解的操作了。于是:
#reply-popup::after {
content: "";
position: absolute;
top: calc(100% - 6px);
left: calc(50% - 6px);
width: 10px;
height: 10px;
background-color: white;
border-width: 1px;
border-style: solid;
border-color: transparent #bfbfbf #bfbfbf transparent;
transform: rotate(45deg);
}
效果还不错,除了没有阴影,很不搭。那就把阴影加上?
box-shadow: 0 0 5px gray;
结果嘛,不愧是叫 box-shadow,这阴影真就是个 box,不管你的边框,每一边都有的。我尝试调整 z-index 想让提示框把「无边阴影」给遮挡住,但是没成功。
于是又想办法。我记得 CSS 有个 clip 的功能来着?后来发现现在有个 clip-path,支持多边形,挺好的,我可以弄个三角形给剪裁一下,不用求助于行内嵌 SVG 了。
我尝试了一下,clip-path 是会随着 transform 一起旋转的,这似乎让火狐的 clip-path 多边形编辑功能很困惑,实际效果和显示的控制点之间我没能看出什么关联来。于是放弃可视化编辑,还是老老实实地算坐标点。也不复杂啦,右上、右下、左下,三个点就好了。然后放大两倍来容纳阴影。这样会正好切一半,在 Google Chrome 上没啥问题,但是在火狐上,不会完全遮挡住悬停元素的框,会漏出那么一丝丝出来。往上移一像素又太多,所以我把三角形底边上的两个端点稍微移动了一下,来挡住这一丝丝边框。最终规则是这样的:
clip-path: polygon(145% -50%, 150% 150%, -50% 145%);
PS: 大家一直说 Google Chrome 更适合开发,但一些细节上火狐还是做得更多。比如火狐虽然没有角度编辑器,但是有多边形编辑器。火狐会在 DOM 树上把伪元素显示出来方便查看。火狐也会给元素标注事件、滚动、溢出、弹性盒,但 Google Chrome 只标注了弹性盒。话说 Google Chrome 最近终于加上了中文翻译了呢。另外 Google Chrome 的字体选择真不听话,难怪大家都喜欢强制指定一大串字体名。
哦对了,火狐可以用右键点击元素,然后按 q 键来检查元素。Google Chrome 没这个快捷键,得肉眼扫右键菜单。不知道有没有什么更方便的办法。