本文来自依云's Blog,转载请注明。
Google Chrome 是我的备用浏览器,主要用于对比和检查网页的渲染效果,以及某些网页在火狐上可能不太正常,就用 Google Chrome 试试。
但 Google Chrome 有个非常令人恼火的问题:默认字体实在太难受了!
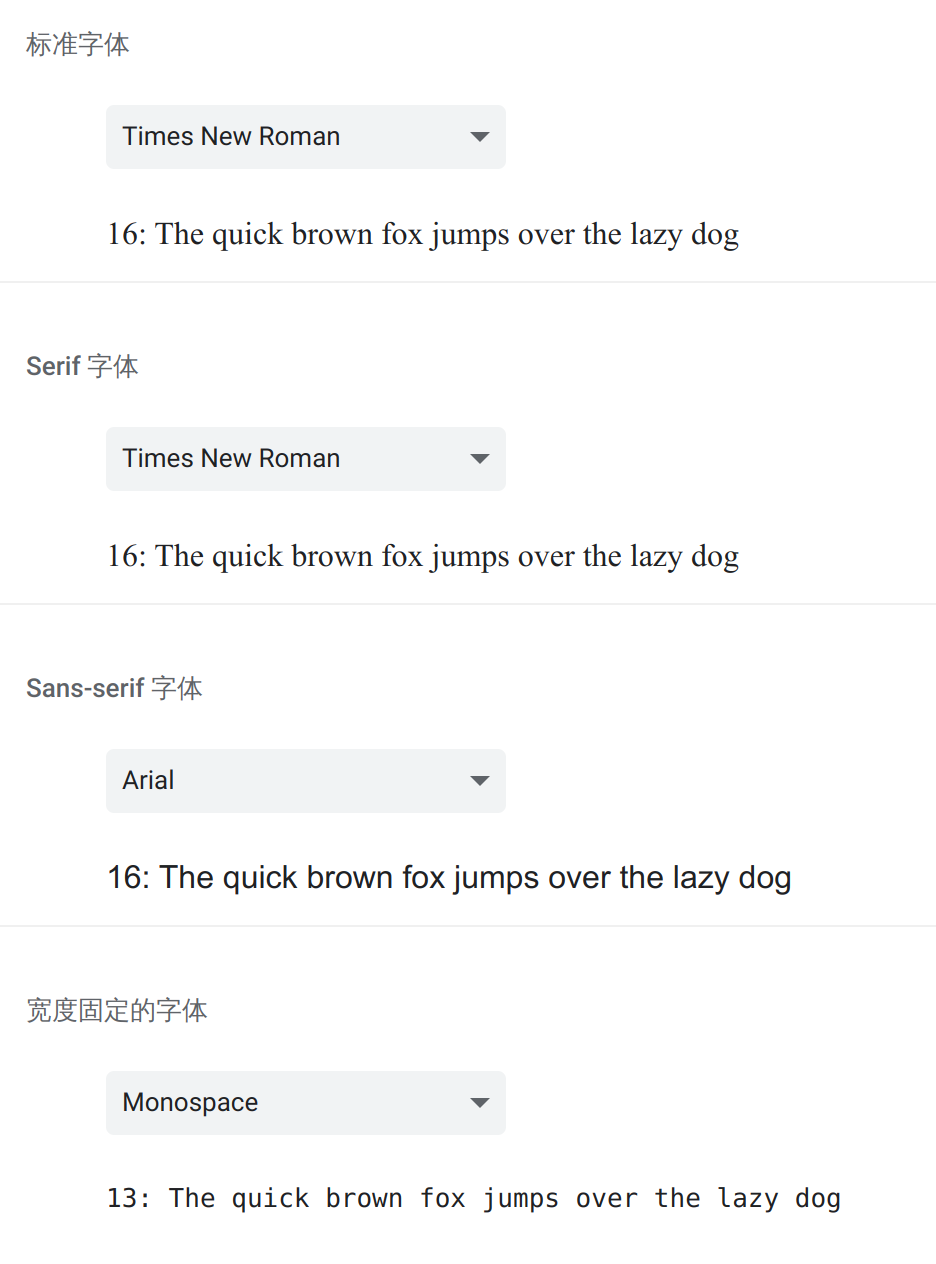
如果没有指明字体,那么 Google Chrome 默认使用 Times New Roman 字体。这是我十年前从 Windows 那边拷过来的字体,看上去细细软软的,很复古,不太适合屏幕显示。屏幕显示一般使用无衬线字体,但 Google Chrome 默认是衬线字体。好吧,那网页要是指明要 sans-serif 字体呢?Google Chrome 这次看上了 Arial,同样是一款古老的、来自于 Windows 的字体。
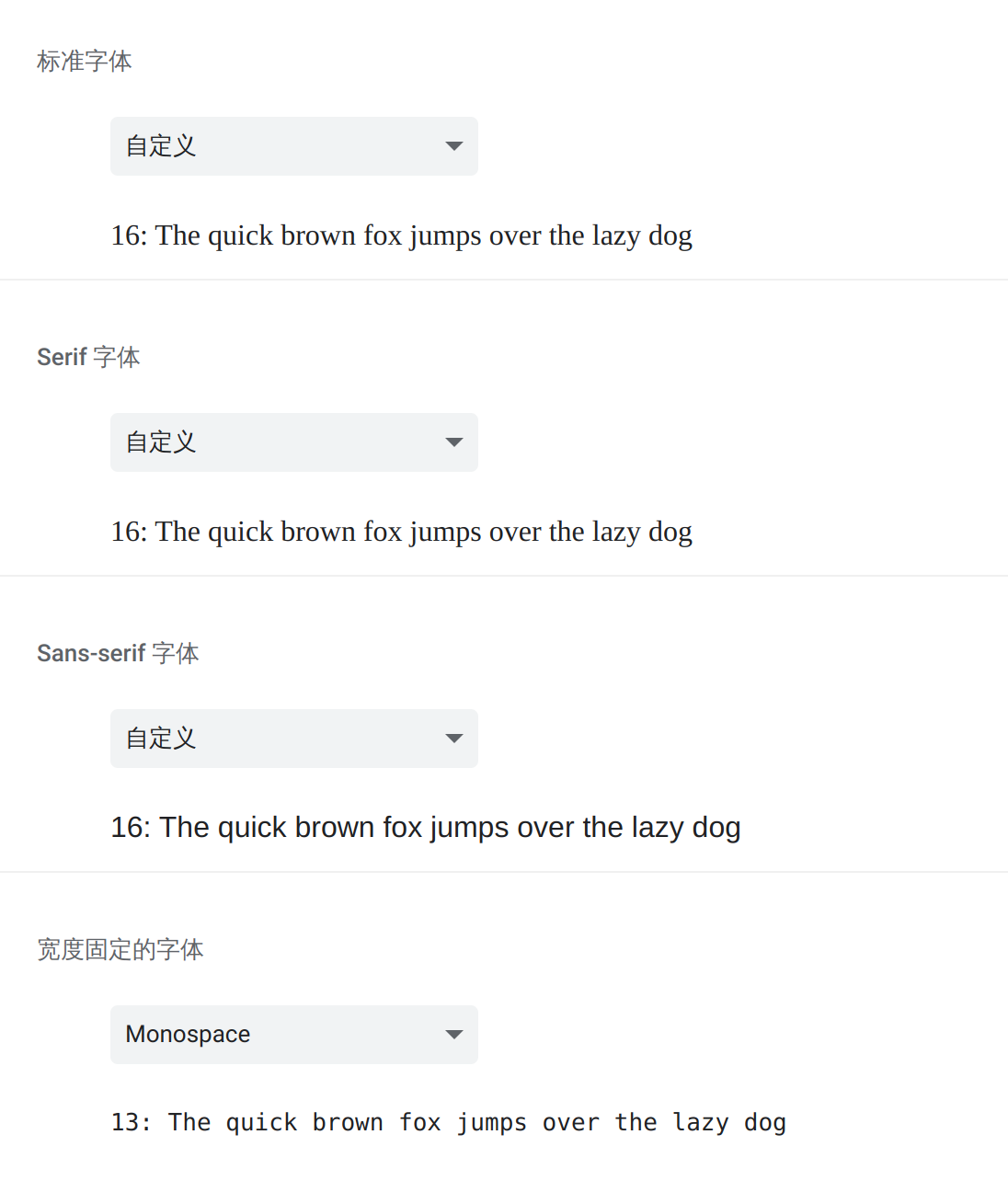
行吧……反正我也不是多喜欢这两字体,就全部删掉好了!结果,呃,「自定义」??
实际上它们分别是「Liberation Serif」和「Liberation Sans」字体。这是我的系统上 fc-match「Times New Roman」和「Arial」给出的字体,由 ttf-liberation 包提供,google-chrome 包依赖(看 AUR 上的评论,这是因为 Google Chrome 的 PDF 渲染需要这个字体)。
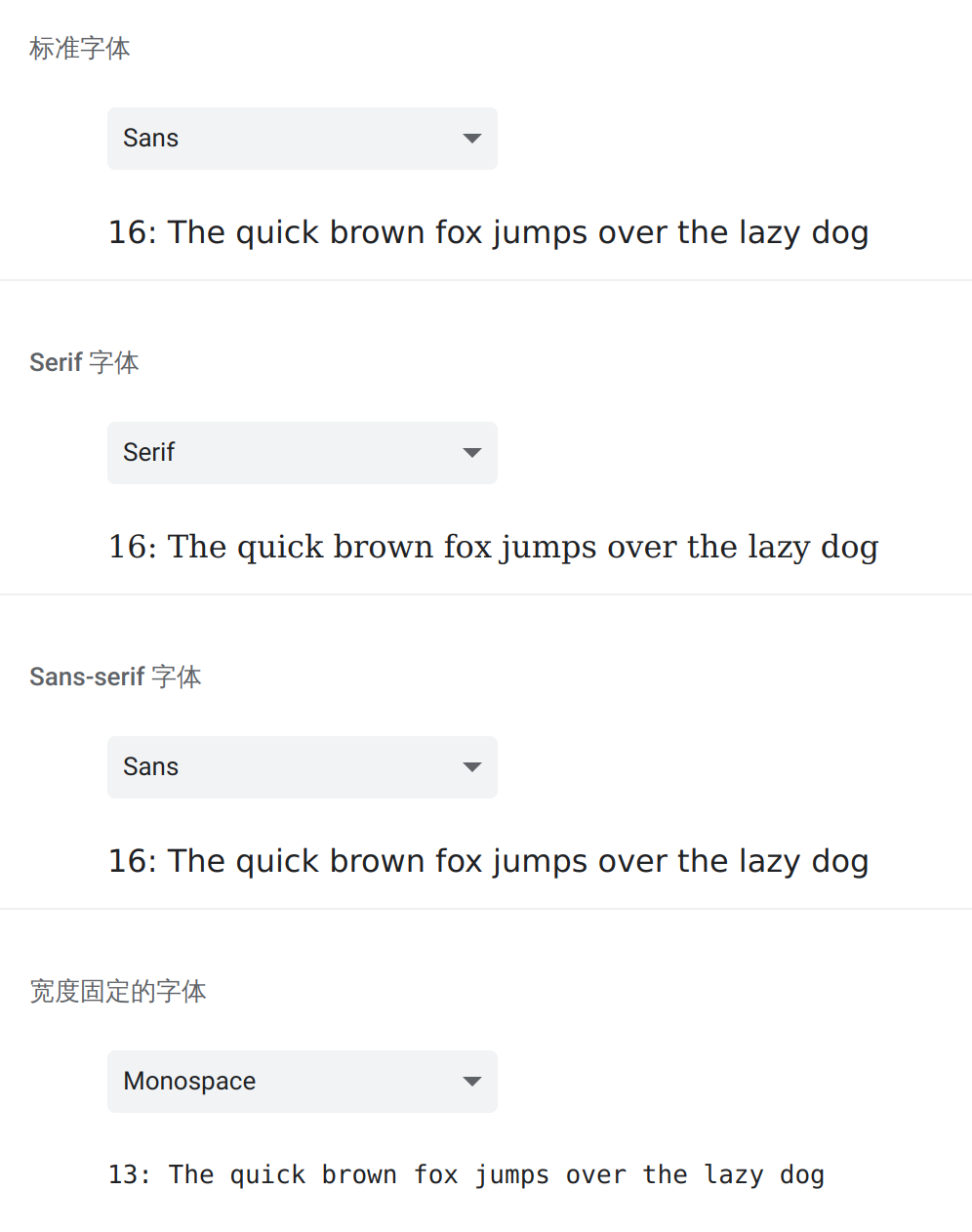
Google Chrome 就是这么喜欢 Times New Roman 和 Arial,系统上不安装它也要找个替代品来用,就是不听用户通过 fontconfig 设置的默认字体。用户要想 Google Chrome 听点话,需要在「设置」->「外观」->「自定义字体」里像这样设置一下:
而火狐的话,用户不需要在这种犄角旮旯里设置:
可惜大部分用户都在用 Google Chrome 或其变种,所以制作网页上还是得手动指定一些现代点的字体。





Aug 08, 2022 02:49:57 PM
原来依云也用 Firefox 呀
Aug 09, 2022 11:59:47 AM
一直用Advanced Font Settings这个chrome插件,可以根据不同的语言分别设置字体
Aug 10, 2022 10:28:11 AM
我的 CJK 语言字体设置挺复杂的,我不想再用另外的方式重新配置一遍了。另外它也不支持 fallback 啊。
作为以火狐为主的 Web 开发者,我更关心的是默认行为,因为大部分用户不会专门去修改浏览器的默认字体设置的。
Nov 23, 2022 02:49:14 PM
诶嘿嘿
没想到依云姐姐还会用 Chrome~
May 14, 2024 08:49:22 PM
如果网站指定了字体,Chrome 不能强制替换,Firefox 可以强制替换。